Du möchtest wissen wie groß deine Webseite ist, aber hast keinen Plan wie du das herausfinden kannst? Heute zeige ich dir wie du die Größe deiner Webseite mit Firefox oder Chrome ermittelst.
Starte deinen Browser. Ich gehe davon aus, dass du entweder Google Chrome oder Firefox verwendest. Solltest du einen anderen Browser nutzen, kann der nächste Schritt etwas anders sein.
Öffne nun die Entwicklerwerkzeuge (Developer Tools) indem du F12
drückst. Keine Angst falls du nicht alles verstehst was dort angezeigt wird. Wir wollen nur einen kleinen Ausschnitt angucken.
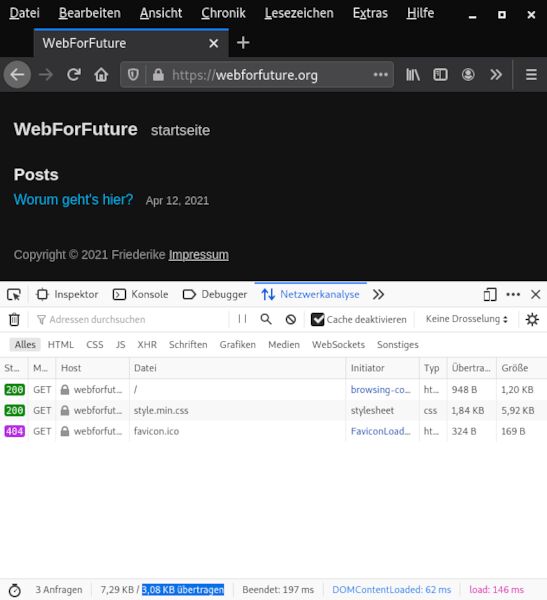
Es gibt mehrere Tabs und uns interessiert der Tab "Netzwerkanalyse". Im Chrome heißt der Tab "Network".
Wenn ihr den Tab geöffnet habt, dann ladet die Seite deren Größe ihr messen möchtet nochmal mit
F5
. In den Entwicklerwerkzeugen wird euch nun angezeigt welche Dateien alles für die Webseite heruntergeladen werden.

Im obigen Bild habe ich euch markiert, wo ihr nun die "Webseitengröße" ablesen könnt. Diese Seite ist zum jetzigen Zeitpunkt sehr klein und benötigte nur 3,08KB beim Abrufen.
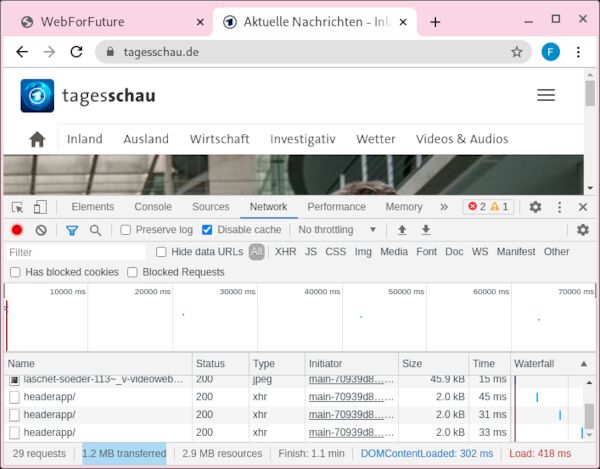
Zum Vergleich dazu hier
die Seite von der Tagesschau, die ich mit Chrome untersucht habe: 
Sie ist mit 1,2MB auch schlanker als der Durchschnitt aller Webseiten.
Das ist die Webseitengröße. Sie muss jedes Mal übertagen werden, wenn ein Mensch eine Webseite anzeigt.
Wichtig dabei ist, dass diese Größe selten gleich bleibt. Abhängig davon wie die Webseite programmiert ist und wie viel Inhalt sie enthält (Bilder, Videos, Text), kann sie mal größer und mal kleiner sein.
Autorin: Friederike
Tags: Antechys Programmieren Nachhaltigkeit webseite webpage website